After the brief with the client, I start doing extensive research on their brand, understanding what to say and how to talk. We start writing a text with the right tone of voice while keeping in mind that the full video must be under 60 seconds to share it in the Microsoft store.
Then, I start searching for a song that transmits calm and security. Once I have all in place, to make my thinking process evident to the client, I divide the script into blocks, and for each one, I write what will be in that scene. To make it easier to understand, I mount the voiceover together with the selected song. And as the last step, I provide them some ideas of style.
All of this has allowed us to make the work process much more straightforward and effective.
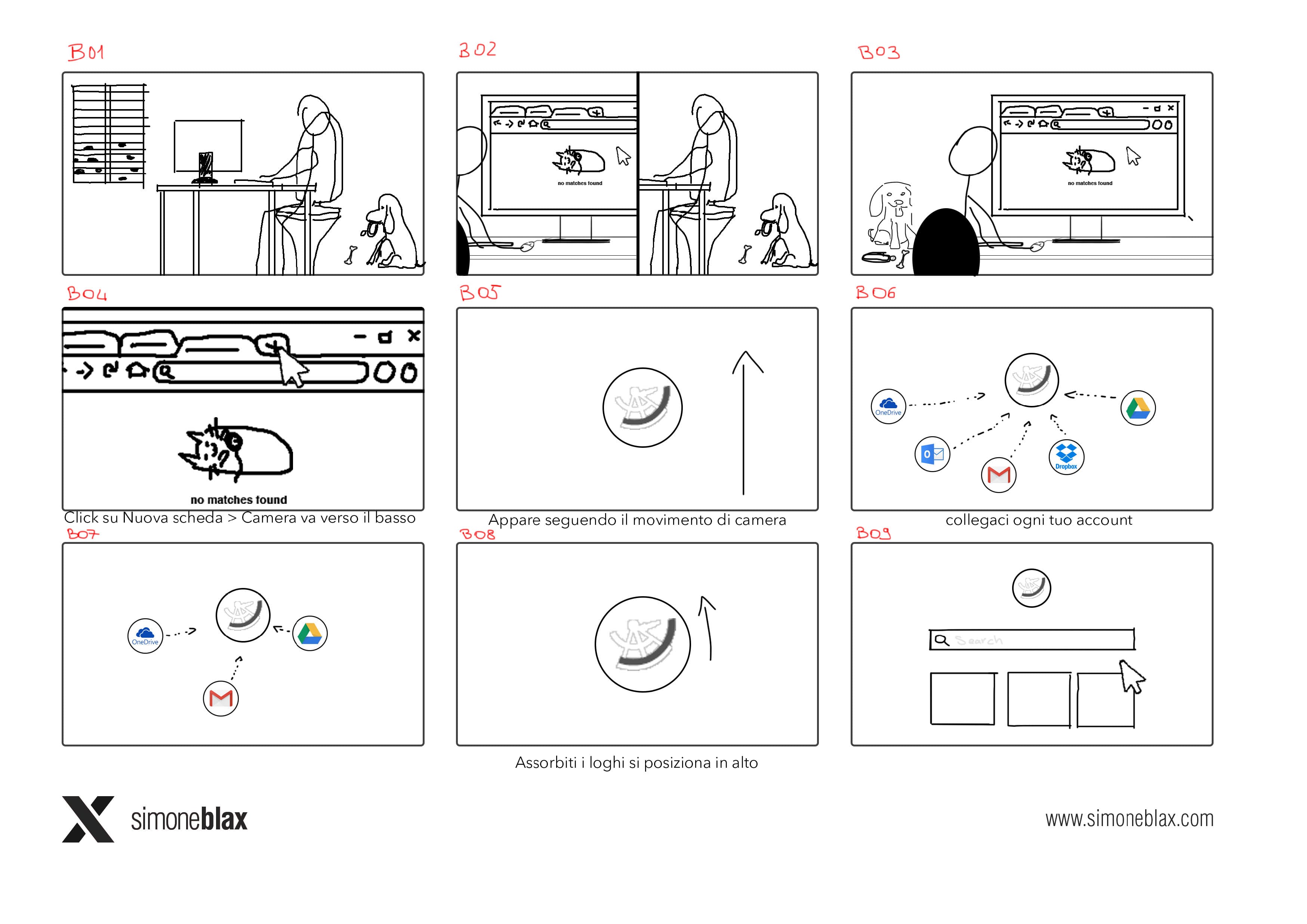
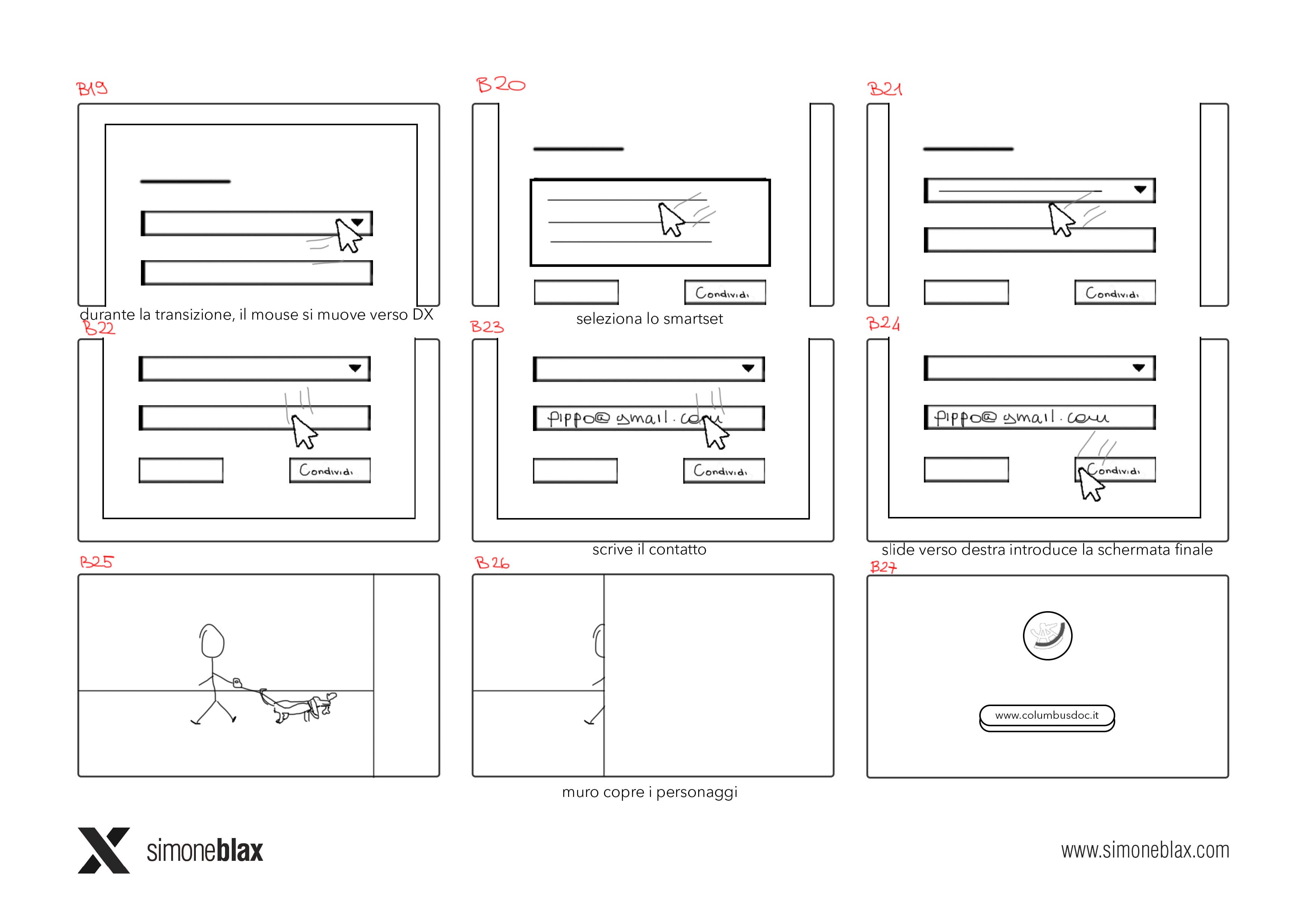
Once they confirm the lyrics, the song, and the style, I create a storyboard to watch while listening to the audio. This step is extremely crucial to find a red thread between audio and images easily. In the meantime, we can apply changes at a glance thanks to the simplicity (or should I say monstrosity) of the drawings.



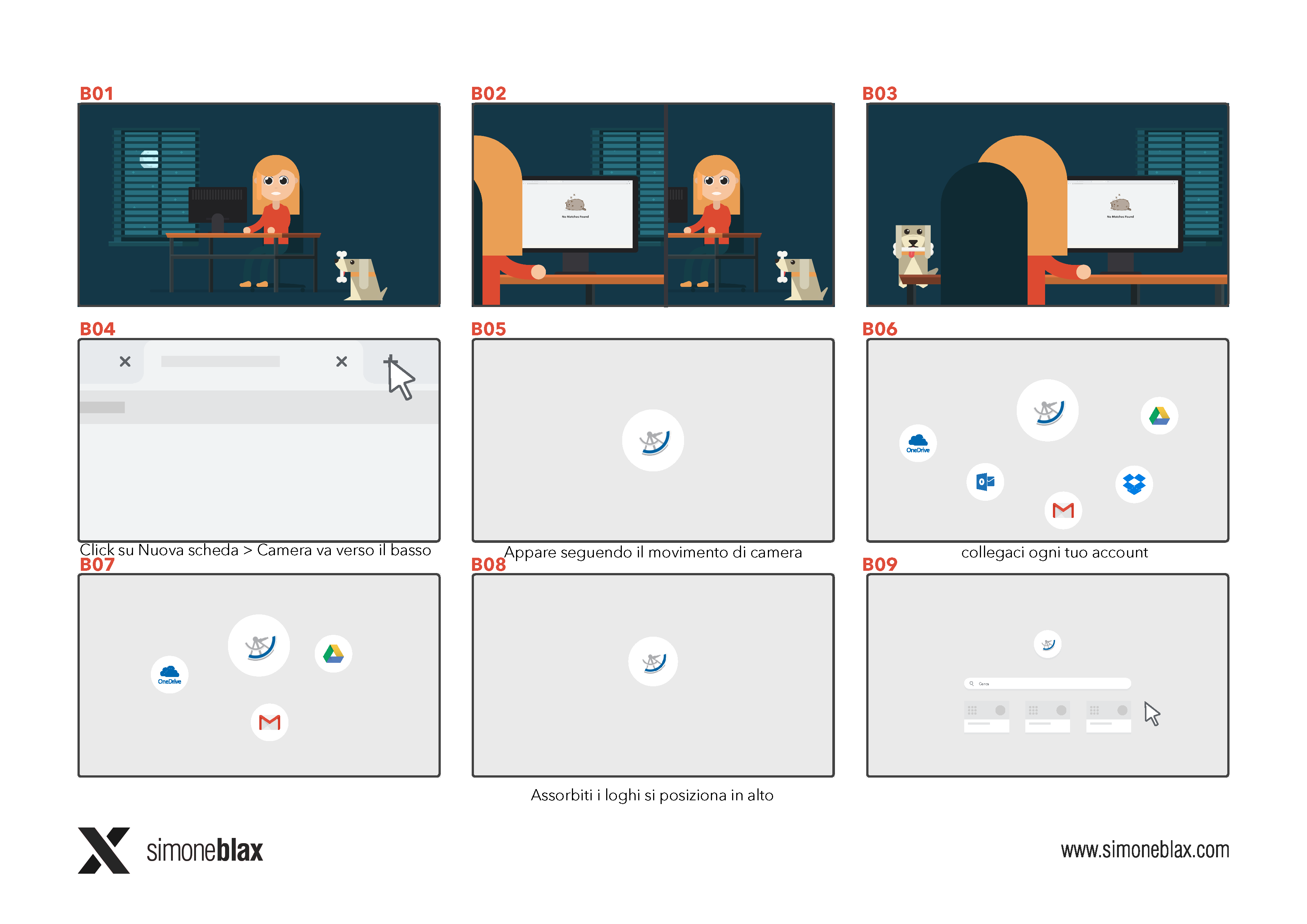
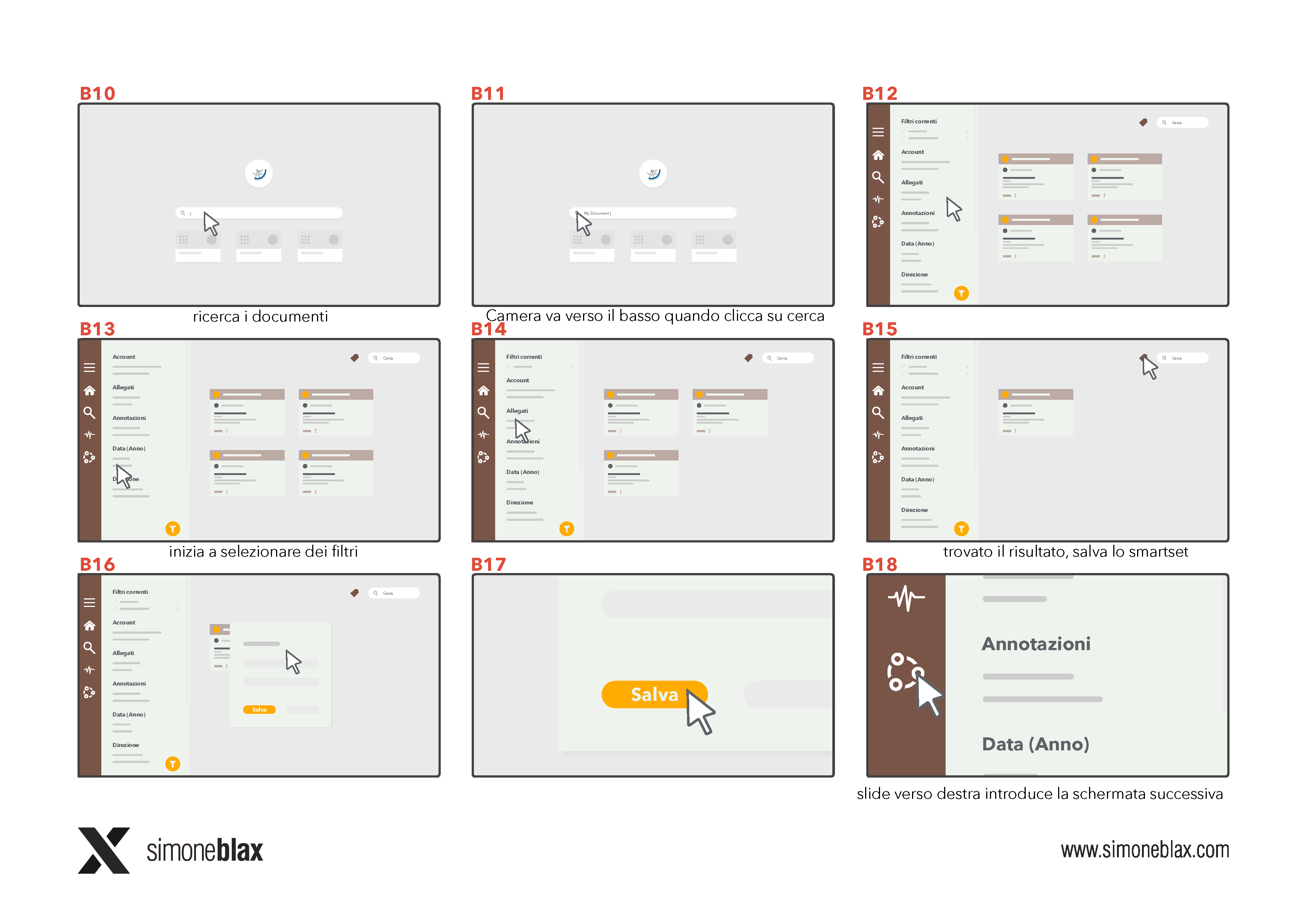
Although simple sketches, they have been beneficial in understanding the intentions of a future animation. So the next step is to create style frames with the intended final design.



Now that the project seems to take shape, we have finalized graphics that exactly match every choice we make over time. What we need to know is how it would look like in sequence with the audio, producing a so-called Animatic. From here, we experiment with some animation and the right timing for each scene.
After making the necessary corrections, we add sound effects. They give an even more realistic and organic feeling to the actions and movements made in the video. Here's how the final product looks like in both English and Italian.

Next project
